Responzivní web
Responzivní web design (Responsive web design) je způsob vytváření webových stránek, který zaručí, že zobrazení bude perfektní pro všechny druhy zařízení (mobily, tablety i počítače). Responzivní design je reakce na mobilní éru.
Umožněte návštěvníkům pohodlně prohlížet vaše webové stránky odkudkoliv! Přizpůsobte díky responzivnímu designu svůj web všem bez ohledu na zařízení, která používají.
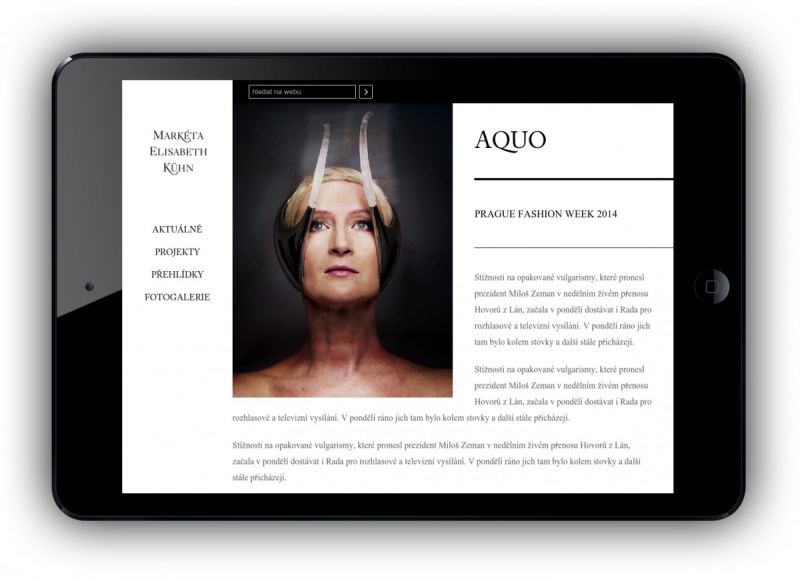
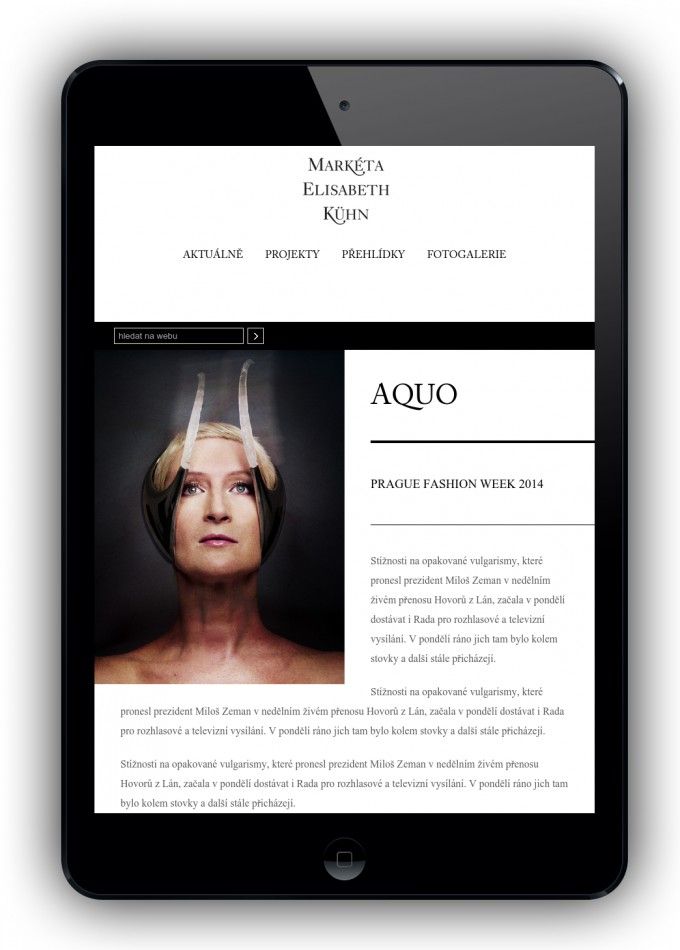
Jak vlastně funguje responzivní design v praxi? Jednoduše. V závislosti na velikosti displeje dojde k přeskládání prvků na webové stránce. Má-li stránka na monitoru počítače základní navigaci vlevo, na mobilním zařízení dojde k přesunutí menu např. nahoru, protože typický monitor je širší než vyšší (u mobilů je to naopak).
Responzivní design je přizpůsobení webu různým zařízením
Zajímá Vás, jak velký je rozdíl mezi velikostmi displejů? Obrovský! Porovnání naleznete v následující tabulce:
| Šířka | Zařízení |
|---|---|
| 320 px | zařízení s malou obrazovkou, telefony držené na výšku (iPhone) |
| 480 px | zařízení s malou obrazovkou, telefony držené na šířku (iPhone) |
| 600 px | menší tablety, jako je Amazon Kindle (600×800 px) držený na výšku |
| 800 px | 10" tablet, jako je iPad (768×1024 px) držený na výšku |
| 1024 px | tablety, jak je iPad (1024×768 px) držený na šířku, notebooky, netbooky a osobní počítače |
| 1980 px | širokoúhlé displeje, především notebooky a osobní počítače |
| 3840 px | Retina displeje (MacBook Pro) |
Více informací o webových stránkách s responzivním designem si můžete přečíst na české Wikipedii.
Mobile First přístup v responzivním designu
Přístup Mobile First je rozšíření základní myšlenky responzivního designu. Web je primárně optimalizován na mobilní telefony, a to jak velikostí grafiky v pixelech, tak také datovým tokem nutným k načtení webové stránky. Tento přístup doporučuje většina kodérů webových stránek, protože díky tomu je možné načítat obsah na smathphonech daleko rychleji (a nejen na mobilech).
Webové stránky až po načtení základního obsahu rozhodnou, že displej je větší a datový tok dostatečně vysoký pro načtení grafiky ve vysokém rozlišení. Druhá výhoda spočívá v tom, že web funguje bezproblémově i ve straších prohlížečích a starších zařízeních – složité CSS3 styly se spouští až dodatečně.
Máte-li zájem o webové stránky s responzivním designem, neváhejte nás kontaktovat.